
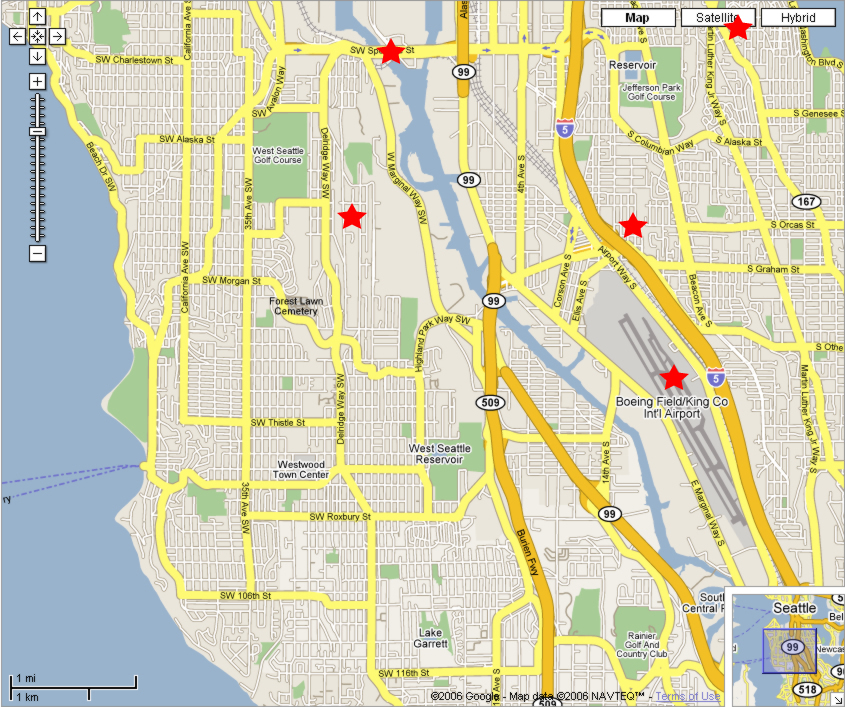
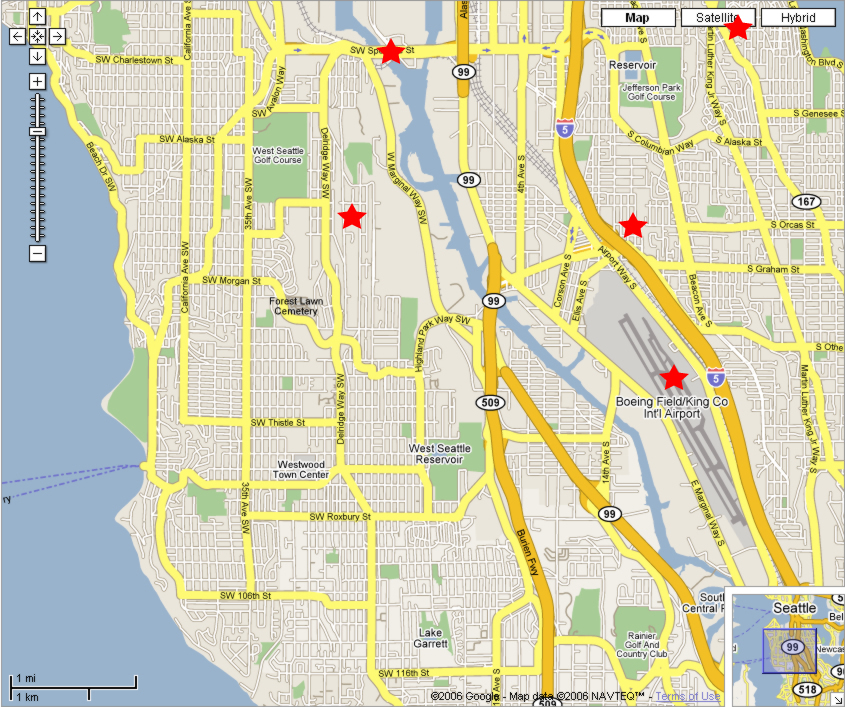
What are all these places near Cleveland High School?

If this was a clickable image, you could click on the red stars to find out what those places are. Each star would be a link to someplace on the web.
Here are some examples of clickable images:
In this assignment, you're going to make this map into a clickable image. A clickable image works because it has an image map, which determines which part of the the image goes to which link. The image map has square, round, and polygonal hotspots , each of which is a link.
Follow these steps:
1. Download the ClickableMap folder, which you need for the assignment
a. Go to your My Documents folder, then to the outbox, then to the readable folder
b. Right click on the ClickableMap folder
c. Choose Copy
d. Go back to your My Documents folder
e. Go the the Edit menu and choose Paste
f. Rename the ClickableMap folder by adding your name to it.
For example, if your name is David then name the folder David's Clickable Map
2. Open the south_west_seattle.html file in Dreamweaver
a. Start Dreamweaver
b. Select the File menu and choose Open
c. Go to your ClickableMap folder
d. Choose the file south_west_seattle.html
3. Give the image map a name
|
4. Make a circular hotspot over Cleveland High School
a. Select the Oval Hotspot Tool by clicking on the circle underneath the word Map.
b. Drag a circle over Cleveland's red star. You'll see a blue hotspot appear.
Cleveland High School is just above Boeing Field (the airport).
c. Select the Pointer Hotspot Tool by clicking on the arrow underneath the word Map
d. Drag one of the blue points on the edge of the circle and watch the circle change size. Drag the middle of the circle to move it.
Adjust the circle so it fits neatly over the star
5. Make an anchor for Cleveland High School
a. Scroll the page down to Cleveland High School (the one that says "Original and future location".
b. Click just in front of the words Cleveland High School
c. Click the anchor on the Common toolbar to insert an anchor d. Enter Cleveland for the name of the anchor
6. Link Cleveland's hotspot to the anchor
a. Click on the blue circle you made above Cleveland High School
b. Enter #Cleveland in the Link text box c. Press the Enter key
7. Link the entire airport to the Boeing Field entry
a. Select the Polygon Hotspot Tool
Click on the polygon located below the word Map
You're now going to click on each corner around the edge of the airport
b. Click the top corner of Boeing Field (the airport)
c. Click the next point going clockwise around the edge of the airport
d. Click the next point.
You should start to get a blue polygon like this one.
e. Keep clicking around the airport until you get back to the first point. :
You should get something like this
8. Repeat step 5 to add an anchor for Boeing Field/King County International Airport entry
9. Repeat step 6 to link the airport hotspot to the Boeing Field entry
10. Press the F12 key to test your web page
Click on the Cleveland High School and Boeing Field hotspots and make sure the browser scrolls to those entries
11. Exit Dreamweaver
Dreamweaver will ask you to save if needed
12. Turn in the assignment
Copy the entire ClickableMap folder to your class period's writeable folder in the outbox.